Meta Charset
Dentro de los ejemplos de meta tags más utilizados tenemos el tag meta charset, el cual permite especificar la codificación de caracteres que usará tu página web. UTF-8, la codificación más común, permite usar caracteres de prácticamente cualquier idioma. Es especialmente útil cuando estás manejando caracteres especiales o creando un sitio multilingüe.
Codigo

Meta Viewport
Otro de los ejemplos de meta tags más importantes es meta viewport, ya que es imprescindible para el diseño web responsive. Controla cómo se escala tu página en diferentes dispositivos. Sin esta etiqueta, tu página podría aparecer pequeña y requerir zoom para leer el contenido en un móvil. Con ella, el diseño se adapta al ancho del dispositivo, mejorando la experiencia del usuario.
Codigo

Meta Description
La meta descripción proporciona un breve resumen de la página que los motores de búsqueda pueden mostrar en los resultados de búsqueda. Esta es uno de los ejemplos de meta tags que te brinda una excelente oportunidad para incluir palabras clave y atraer a los usuarios a tu sitio web.
Codigo

Meta Keywords
Se usaban mucho para decirle a los motores de búsqueda qué temas cubría una página. Aunque su relevancia ha disminuido con el tiempo, no está de más incluir palabras clave relevantes.
Codigo

Meta Robots
Este tag le indica a los robots de búsqueda cómo deben interactuar con tu página. Noindex les dice que no la incluyan en los resultados de búsqueda, mientras que nofollow les dice que no sigan los links en la página.
Codigo

Meta Refresh
Esta etiqueta puede usarse para refrescar tu página automáticamente después de un tiempo determinado (en este caso, 30 segundos).
Codigo

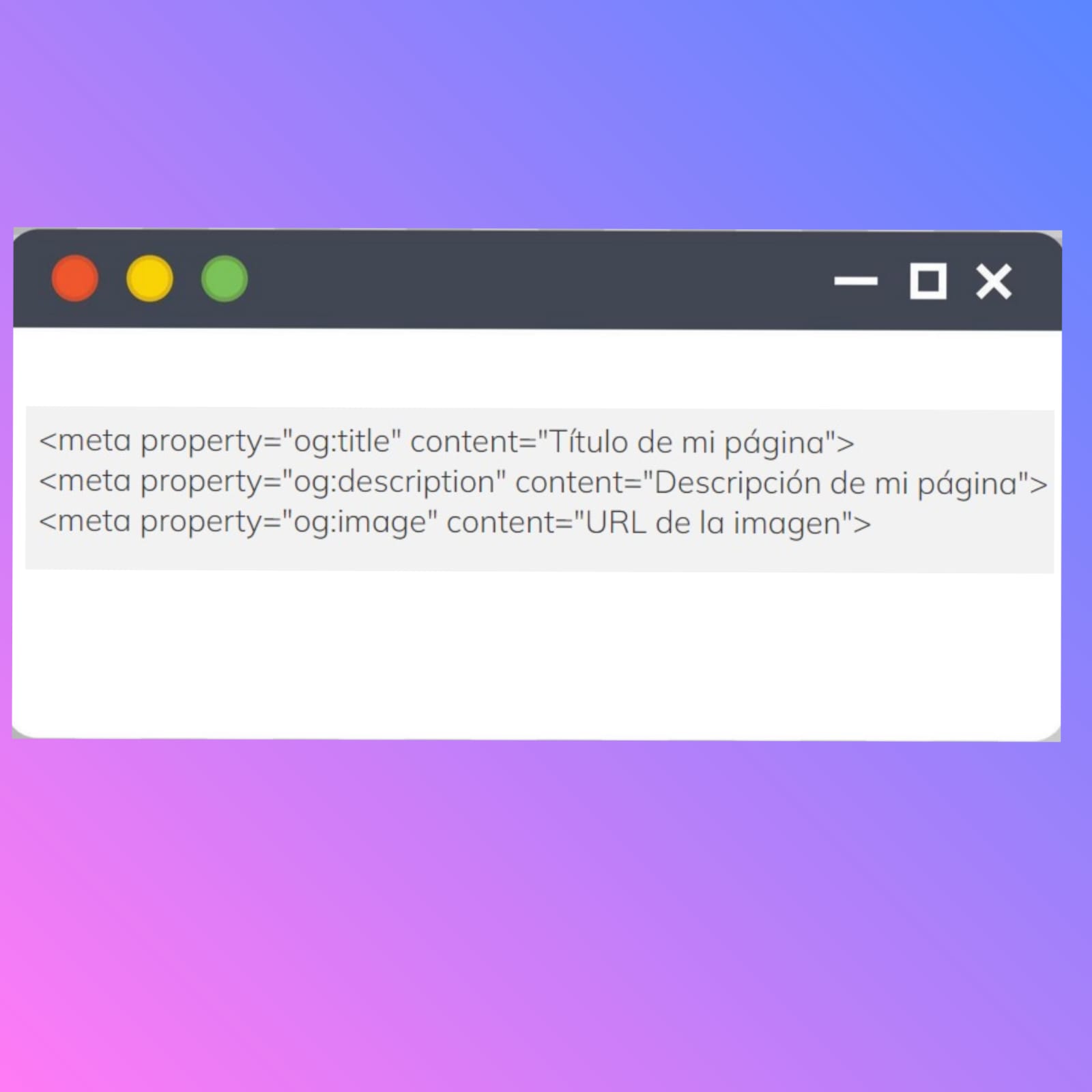
Open Graph Meta Tags
Se usan en redes sociales para controlar cómo se muestra tu página cuando se comparte. Te permiten especificar un título, una descripción y una imagen para la vista previa del link.
Codigo

ISO-8859-1:
Esta etiqueta puede ser utilizado para ña Codificación de caracteres para el alfabeto latino.
Codigo

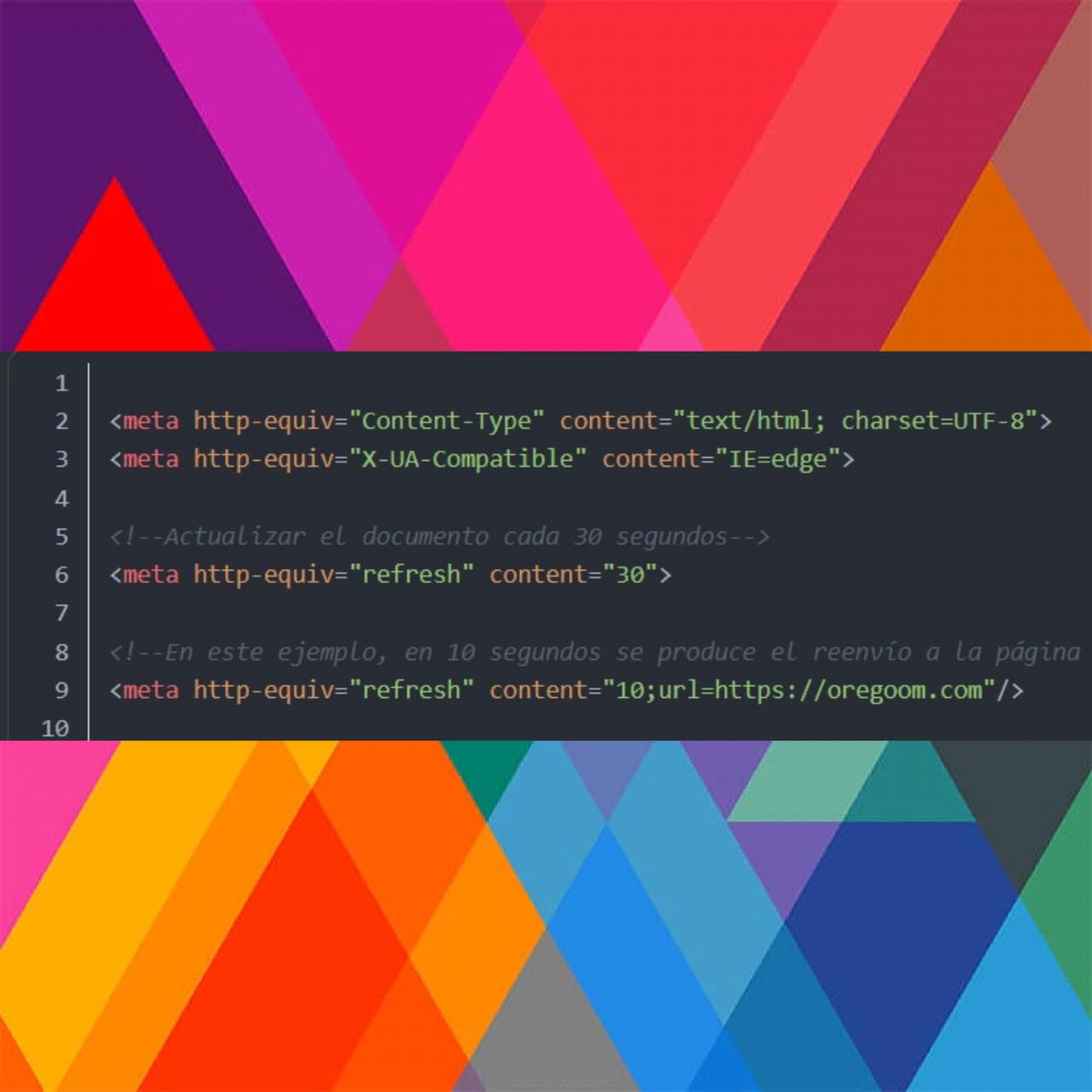
http-equiv
El atributo “http-equiv” se utiliza para simular una respuesta HTTP. Algunos de los valores comunes para este atributo incluyen “Content-Type”, “X-UA-Compatible” y “refresh”. El atributo “content” se utiliza junto con “http-equiv” para proporcionar información adicional..
Codigo

Autor y fecha de publicación
Proporcionar información sobre el autor y la fecha de publicación de la página puede mejorar la credibilidad y la autenticidad del contenido, lo que puede influir positivamente en el SEO.
Codigo
